As the final provisions of the GDPR regulations went into effect across the European Union back in May, businesses across the world rushed to comply. One of the provisions of this law requires websites to implement opt-in controls to enable users to choose whether or not a website can place tracking cookies on their browsers. This resulted in a vast array of different implementations for the cookie opt-in. Many of which were not designed for a mobile-first experience.
Below are some examples of common mobile usability blunders caused by cookie opt-in controls.
Multiple pop-up messages
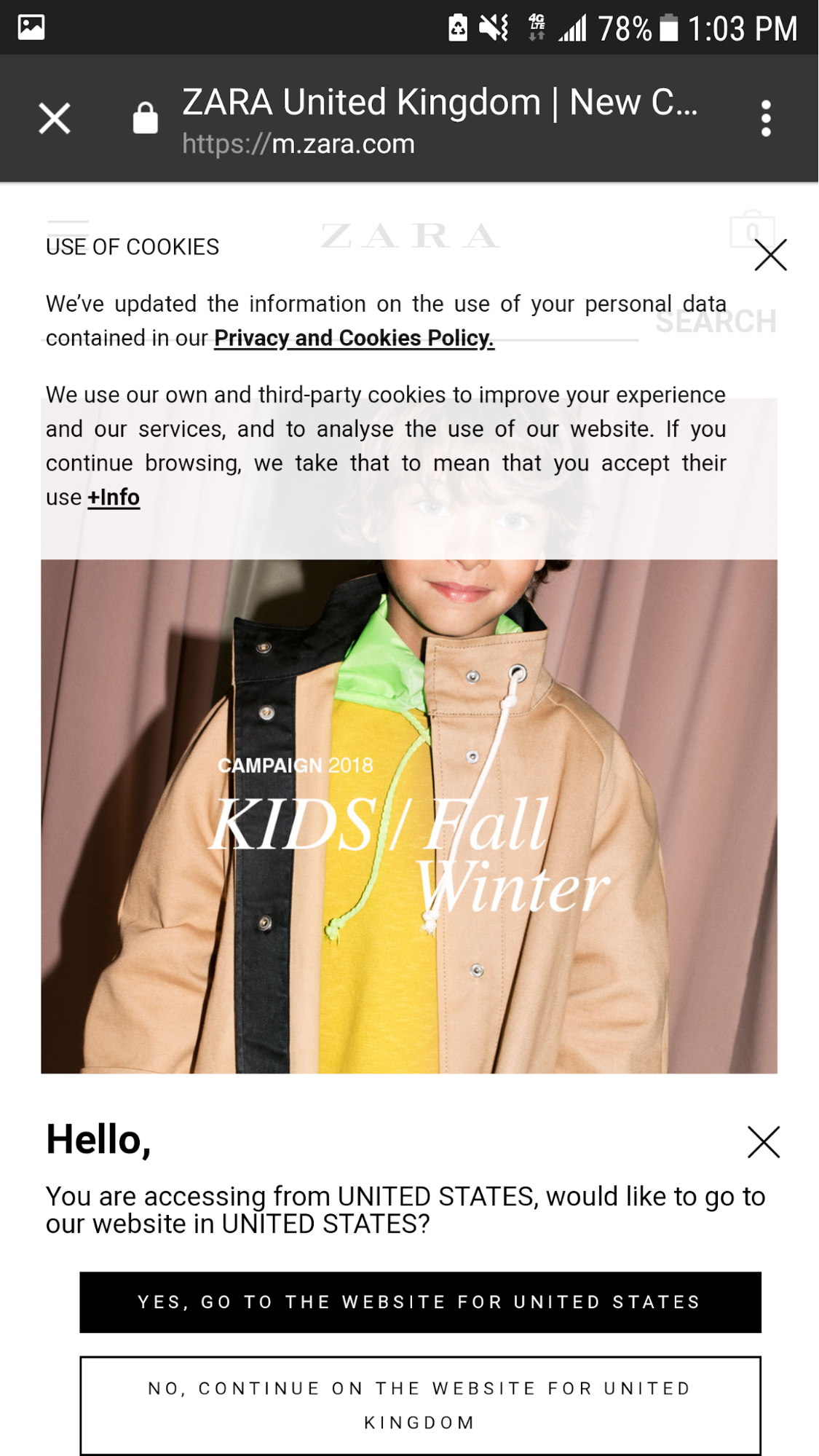
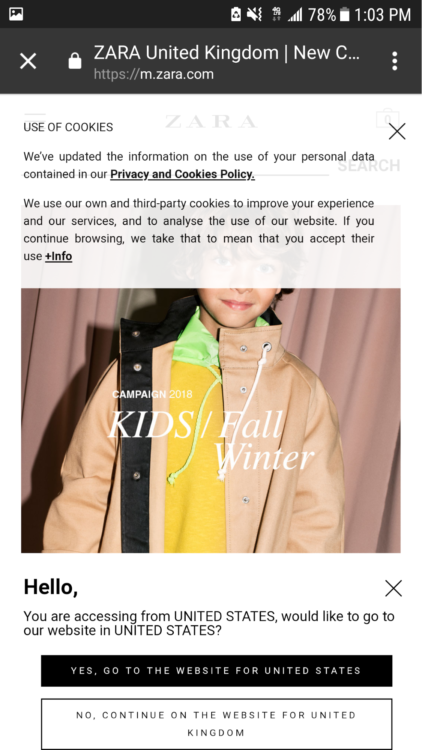
Cookie policies can feel like an inconvenience for users by themselves, but many companies make it worse by featuring multiple pop-ups at the same time. In the example below, this website has a pop-up for both the cookie policy and a country selector, which ends up taking half of the screen and leaving the website unusable for users until both windows are closed out. Don’t force users to do work just to view your content! If additional pop-ups are necessary, don’t trigger them until the cookie policy has been closed out. Or avoid using additional pop-ups entirely—especially for mobile users.

Not prioritizing loading elements or slow page load speed
Some websites completely drop the ball on cookie policy windows by requiring all elements on the page to fully load before you can close the cookie policy window. When it comes to usability, tapping the close button on a pop-up only to have it still be present after the tap is like nails on a chalkboard. You’re already inconveniencing the user by having a necessary annoyance of a cookie policy. Not letting them close out of the window until the page fully loads is good grounds for the user to hit the back button on their browser. Your cookie policy notice should load before most other elements so people can close out of the pop-up right away.
Putting parts or the whole cookie policy in the notice window
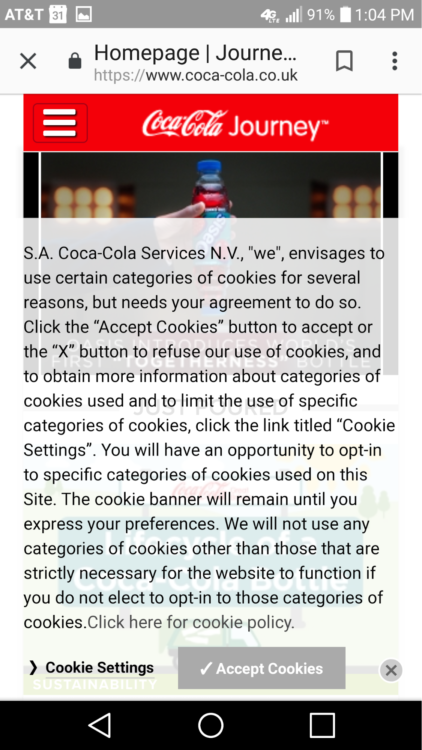
Most people probably don’t care about your cookie policy. They just want to use the website. However, some companies feel the need to actually place partial or full text of their cookie policy in the pop-up. And, surprise, surprise, these rarely ever work well on mobile either—sometimes you can’t even scroll through it if you did care to read the policy. In the example below, not only did this company put part of their cookie policy text in the pop-up, but they also present several options for next steps to take rather than streamlining the process with a single button.

Serving up cookie policies for users outside the European Union
It may seem like a no-brainer, but this is one of the most common blunders in cookie policies I’ve seen so far. I live and work in the US. Most of the websites I visit are based in the US and only serve the US. But yet, many of them still have cookie policies on their website and force me to be inconvenienced with a pop-up that serves no purpose to me or them. Leave cookie policies off website versions that are not for the European Union, or use geo-triggers so the cookie policy only executes for people located in the European Union.
The whole screen takeover
No… just no. Never take over an entire screen with your cookie policy. You need to offer a way out of the pop-up. A full-screen takeover for something a vast majority of users don’t care about is like placing a large billboard on your site that says, “Go Away!” Additionally, it forces users to do work just to view the website, which creates friction in the user experience.

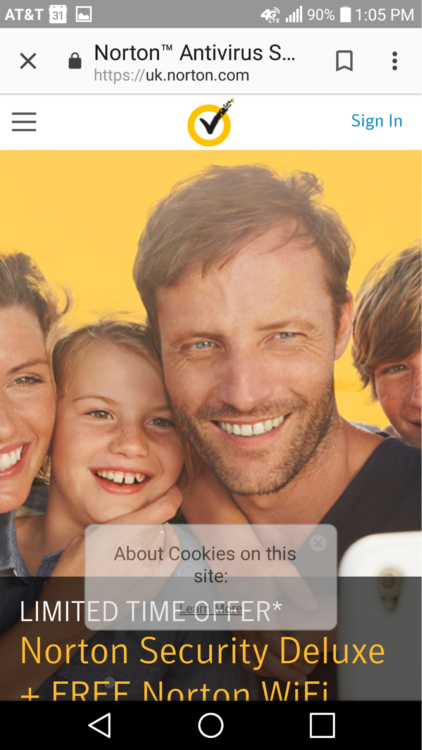
Being unclear about what the cookie policy is
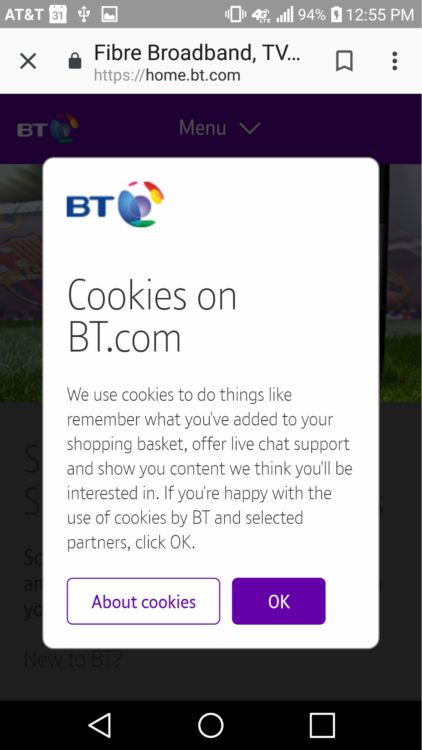
Looking at the example below, it’s hard to tell why they are irritating you with a pop-up. The window just says “about cookies on this site”. It has a text link that says “learn more”, but the context is disconnected unless you read the window backward. Be very clear about what the pop-up is for. In this example, the headline in the pop-up should clearly state that the website uses cookies rather than clouding it by starting with a preposition. There’s also the additional inconvenience of using a tiny close button that’s very difficult to tap on mobile devices unless you have small fingers.

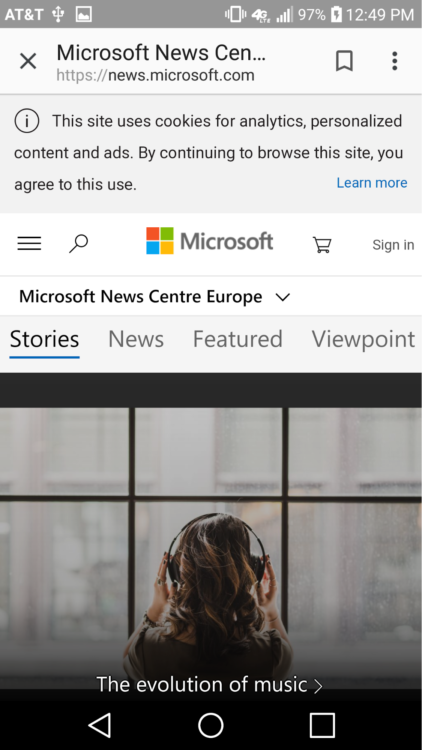
Who does it right?
I don’t always agree with things Microsoft does, but they actually do a fantastic job with their cookie policy notice for mobile users. Looking at the example below, the pop-up uses minimal real estate on the browser window, makes it extremely clear what they use cookies for, offers a link to read more if people are interested, and doesn’t force the user to click on anything. In fact, if you tap anywhere on the screen outside of the cookie policy box, the pop-up closes.

When determining the mobile user experience for cookie policies, keep these basic principles in mind:
- Minimize the real estate
- Ensure the text is very clear, concise, and to-the-point
- Make the opt-in experience seamless
- Don’t force users to do anything
- Only use cookie policies if you fall within the jurisdiction of GDPR
- Consider closing the pop-up if users tap outside of the cookie policy pop-up
- If you decide to force users to explicitly opt-in to cookies, make sure the opt-in functionality fully loads on the page before the rest of the site so it works on-demand
Following these simple concepts will ensure a non-invasive and seamless mobile experience for your users while still respecting GDPR regulations.